안녕하세요. 날씨가 무척 춥습니다.
오늘은 티스토리 블로그를 하면서 사진 첨부하는 기능을 알아보고 한줄에 여러장을 올리는 방법에 대해서도 살펴보도록 하겠습니다. 여기저기 돌아다니면서 블로그 한 줄에 사진 두세장 올리는 것을 배워왔는데 저는 안되네요. 솔직히 이유가 뭔지는 알지 못하겠습니다. 그래서 고민했던 흔적과 다른 방법으로 이 고민을 해결했던 내용을 포스팅 하도록 하겠습니다. 잘 따라오시기 바랍니다.
일단 메뉴에서 사진을 불러와 보겠습니다.

블로그 맨 위에 보면 첫번째 그림 액자처럼 생긴 아이콘이 있습니다. 클릭하시면 사진, 파일, 동영상, 슬라이드 쇼를 선택할 수 있는데 사진을 업로드 할 것이므로 사진을 클릭하시기 바랍니다.

내 컴퓨터에 있는 사진 파일을 찾으시면 됩니다. 물론 내 컴퓨터에 업로드하고 싶은 사진을 미리 저장해 놓아야 합니다. 혼동되지 않도록 파일을 정리하여 놓아야 여기저기 뒤적이는 수고를 줄일 수 있습니다.

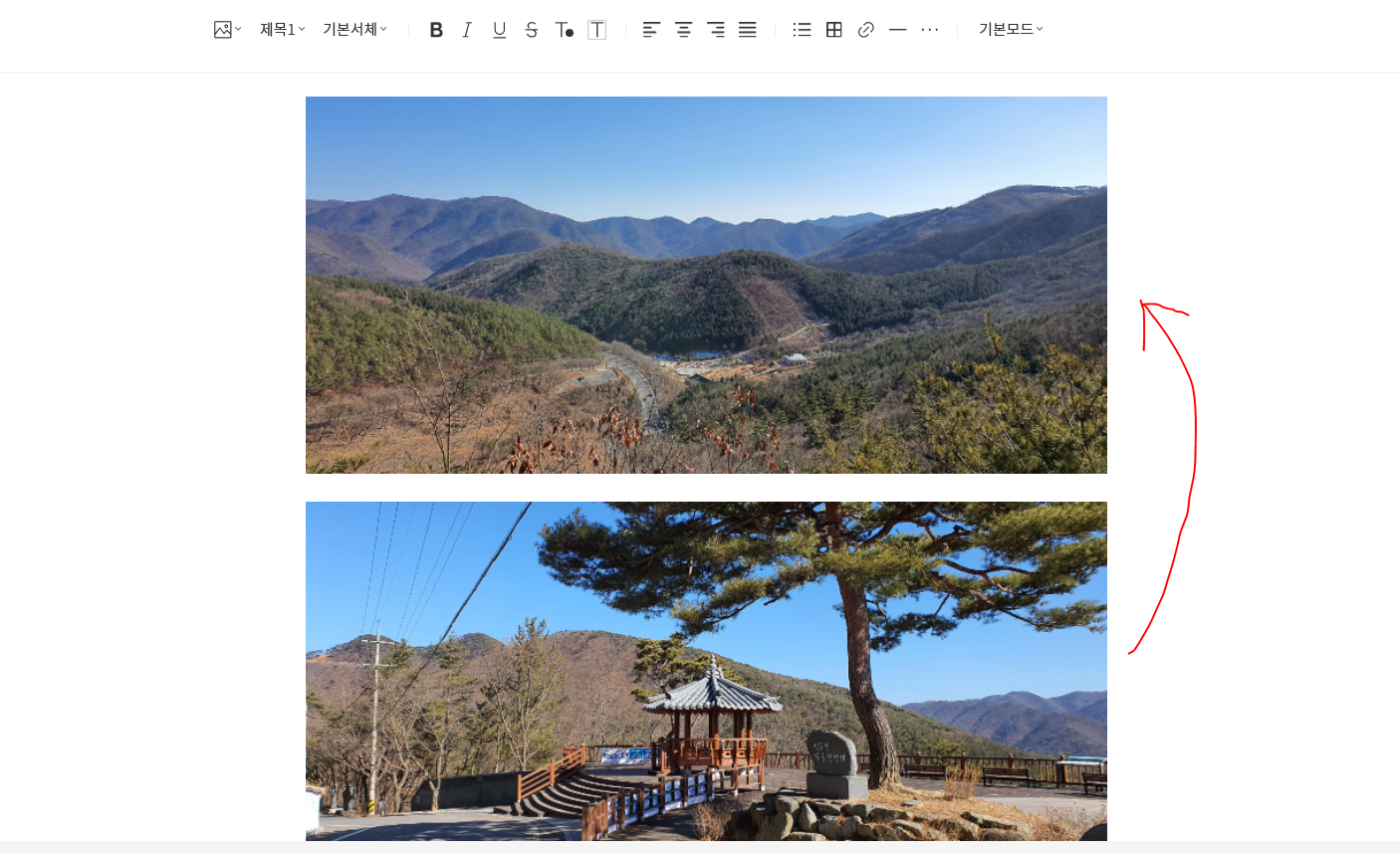
사진을 여러장 불러오면 위에서 부터 순서대로 나열됩니다. 저는 예를 들기 위해 2장만 불러왔습니다. 아래 사진을 클릭하여 마우스로 잡아 끌어서 위 사진 옆으로 가져갑니다. 사진을 드래그 하면 위 사진 옆에 빨간색 선이 나타납니다. 그때 마우스에서 손가락을 떼면 사진이 옆으로 나열됩니다. 그리고 각각의 사진에 대한 설명이 아닌 그룹에 대한 사진 설명을 넣으라고 하는 설명 부분이 나타납니다.

다른 블로그를 보았을 때 사진을 겹치면 빨간색 라인이 생성되는 것으로 되어 있었는데 제 경우에는 실행이 되지 않았습니다. 몇 번을 시도 했으나 결국 되지 않아서 다른 방법을 모색하기로 했습니다.

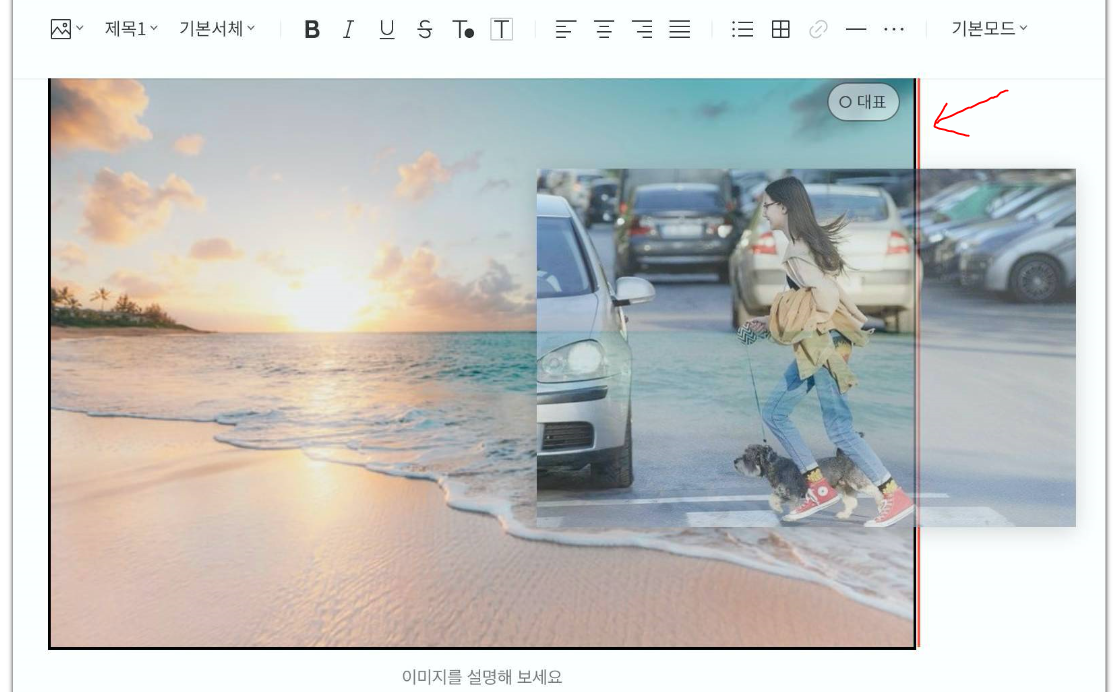
제가 사진 겹쳐올리기를 배우느라고 미라클님의 블로그를 참고해서 연습했습니다. 위 사진이 미라클님의 블로그에 있는 사진입니다. 바다 모래사장 사진 옆에 빨간 라인이 생성되는 것을 알 수 있습니다. 이렇게 옆으로 사진 겹쳐올리기가 되는구나를 알려드리기 위해 미라클님의 블로그에 있는 사진을 보여드립니다.
대부분의 여러분은 아래 사진을 위 사진으로 가져갔을때 빨간색 라인이 생성되면서 블로그 한 줄에 사진이 두장 또는 세장의 사진이 겹쳐올리기가 되는 경우일 것입니다. 그러므로 사진 드래그 방법을 사용하시기 바랍니다. 다만, 한 줄에 나열이 가능한 사진은 총 3장이라고 블로그를 작성하시는 다른 분들께서 말씀들 하셨습니다. 참고하세요.

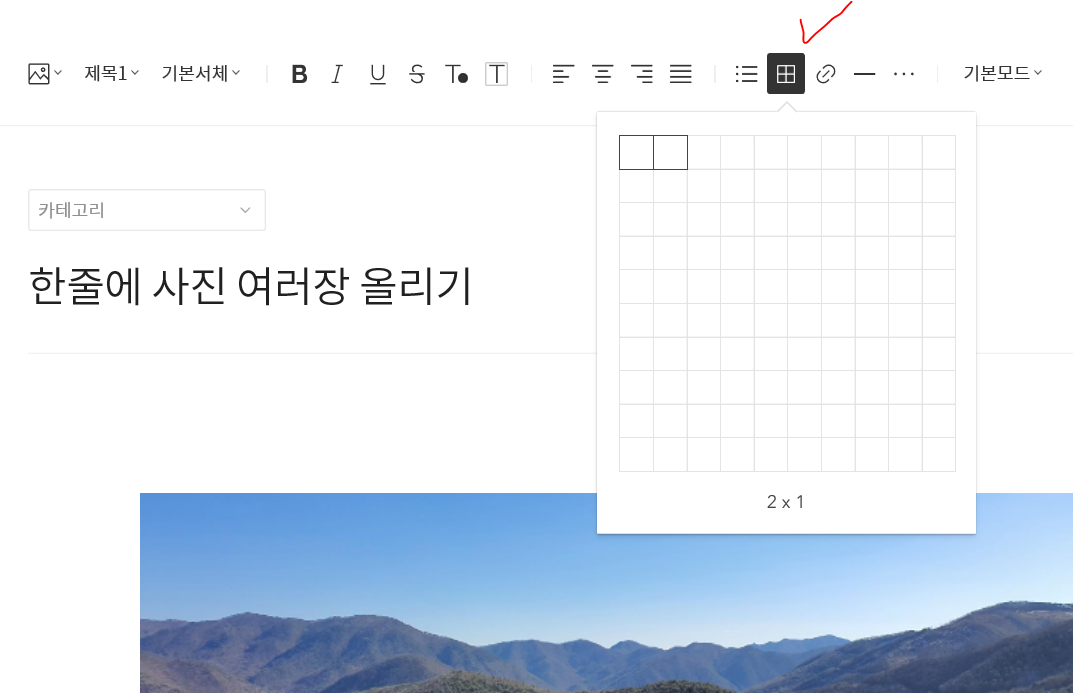
사진을 드래그하는 방법으로 한 줄에 여러장의 사진을 올리기에 실패하고 다른 방법을 강구하기 시작했습니다. 이런 저런 방법을 강구하다가 생각난 것이 표 안에 사진을 삽입하는 방법이었습니다. 블로그 상단 메뉴에서 표 아이콘을 클릭합니다. 그러면 표 그리기 메뉴가 나타나는데 한 줄에 두 장의 사진을 삽입할 것이므로 위 사진과 같이 두개의 박스를 선택했습니다.

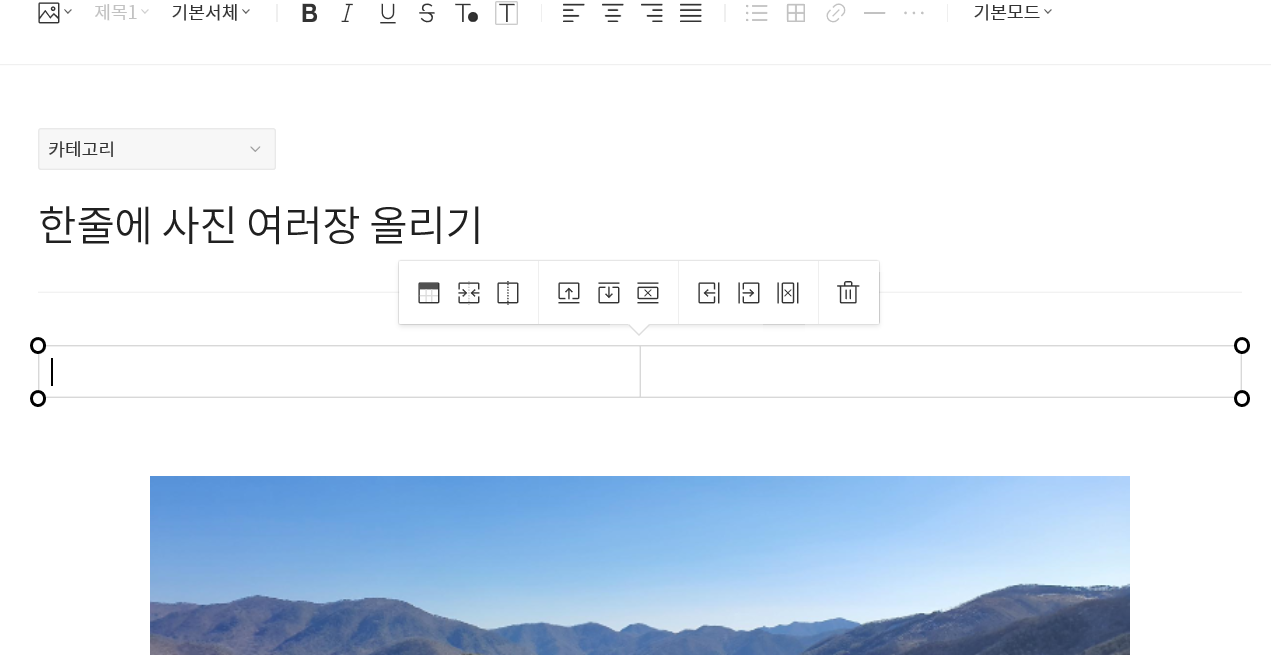
블로그 한 줄에 두개의 박스가 있는 표가 나타납니다. 만약 여러분이 표 세칸을 선택했다면 한 줄에 세개의 박스가 있는 표가 나타날 것입니다. 그러면 세장의 사진을 블로그 한 줄에 올리실 수 있습니다. 저는 세장 거뜬히 올렸습니다. 다만, 여러장을 올릴 수록 사진의 크기는 자동으로 줄어듭니다.

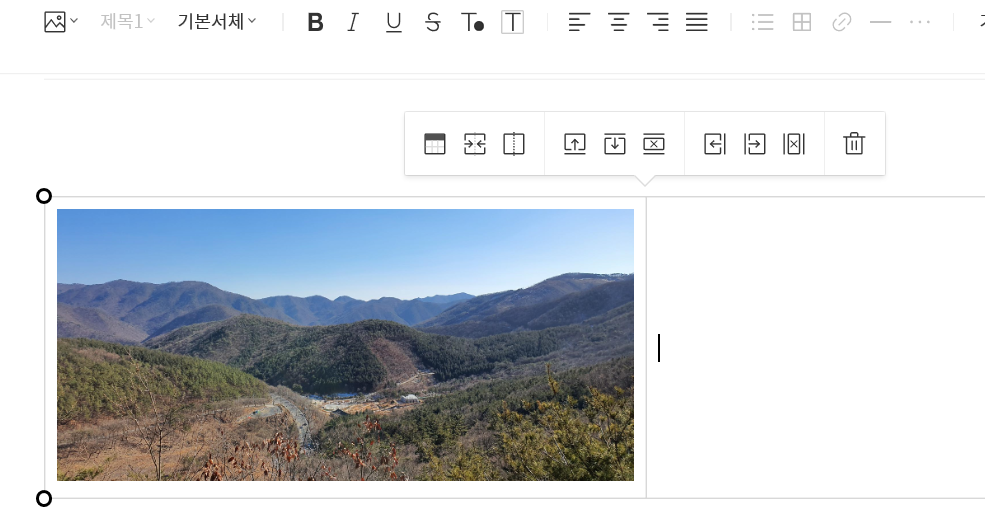
사진을 마우스로 클릭해서 박스 안으로 드래그 해보았는데 이동되지 않았습니다. 그래서 사진을 마우스 오른쪽 버튼으로 클릭해서 복사를 누르고 다시 마우스를 박스 안으로 가져가서 커서가 움직이도록 했습니다. 그리고 나서는 박스 안에 붙여넣기를 합니다.

박스에 붙여넣기를 실행합니다. 물론 박스 안에서 커서가 위치한 후에 실행하셔야 합니다.

박스 안에 사진이 잘 들어갔습니다. 크기는 자동으로 조정이 되었구요. 복사해서 넣은 것이기 때문에 블로그에는 사진이 여전히 남아 있습니다. 클릭해서 지우기 하시기 바랍니다. 이제 두번째 사진도 박스 안에 넣으셔야 합니다. 두번째 사진을 마우스 오른쪽 버튼으로 클릭해서 복사 누르신 후 박스에 마우스를 가져가셔서 붙여넣기 누르시기 바랍니다.

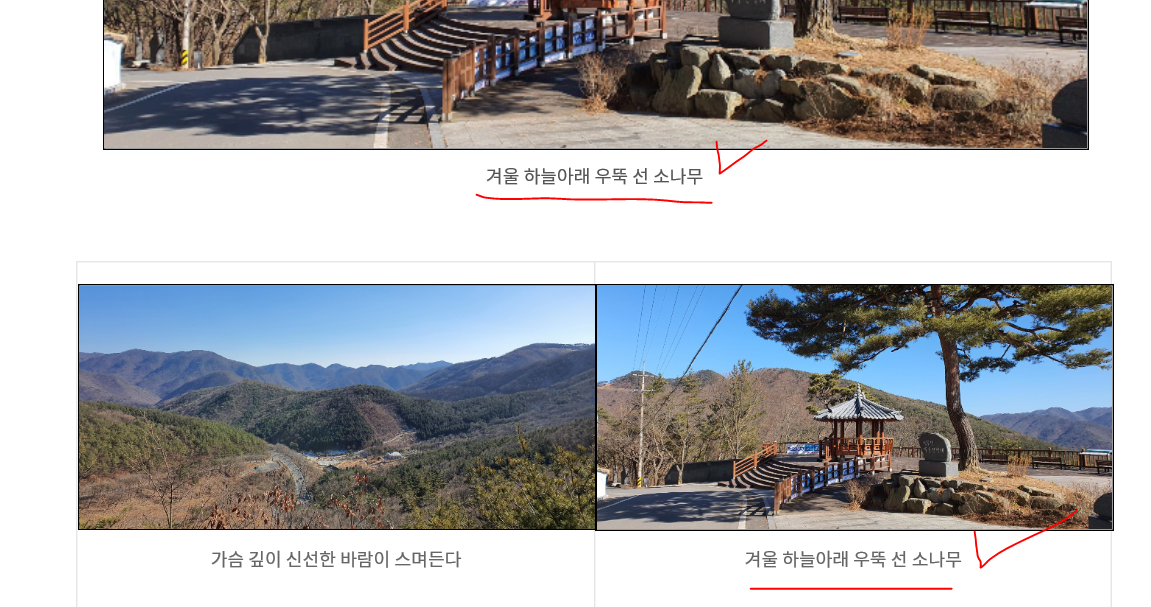
두번째 사진도 박스 안에 잘 들어갔습니다. 화질이 깨지거나 문제가 생기지는 않습니다. 이번에도 그대로 남아있는 두번째 사진의 원본은 필요없으니 삭제하시면 됩니다.
이 방법에서는 하나의 단점이 있습니다. 사진 그룹의 설명을 아래에 한꺼번에 넣을 수없다는 것입니다. 물론 표 밑에 따로 한줄을 넣으시면 됩니다. 원본 사진에서는 사진 아래에 설명을 넣는 라인이 있습니다. 그런데 사진을 박스 안으로 복사했더니 설명을 넣었던 라인이 사라져버릴 것입니다. 실망하실 필요없습니다. 이미 복사하기 전 원본 사진에 설명을 넣어놓으셨다면 박스 안으로도 설명이 따라 올라갑니다. 글을 작성하실때는 설명 라인이 보이지 않지만, 글쓰기를 완료하고 저장하시면 박스 안에서도 설명글이 그대로 남아 있는 것을 확인하실 수 있습니다.

표 안에 2장의 사진을 넣은 후 갑자기 궁금해 졌습니다. 표를 만드는 방법으로 사진을 블로그의 한 줄에 나열하면 5장의 사진도 나열이 가능할까? 드래그해서 겹치는 방법을 사용하면 최대 한 줄에 3장까지 가능하다고 했는데 표를 이용하면 어떻게 될까 궁금해졌습니다. 가능한지 시도해 보겠습니다.
 |
 |
 |
 |
 |
표를 만들어 표 안에 사진 5장 넣기
네. 성공했습니다. 사진 5장을 블로그에 불러와서 표만들기 기능으로 5칸을 설정한 다음 하나씩 복사해서 붙여넣기를 실행해 봤더니 위 사진처럼 깔끔하게 완성이 되었습니다. 여러분이 사진 2장을 표 안에 삽입 시킬 수 있으시다면 이젠 5장도 자연스럽게 하실 수 있을 것 같습니다.
멋진 블로그 운영하시기 바랍니다.
'이제는 알아도 좋을 상식' 카테고리의 다른 글
| 티스토리 블로그에 쿠팡 파트너스 물품 링크 올리는 방법 (0) | 2021.01.31 |
|---|---|
| 겨울철 호수나 강의 얼음에 빠졌을 때 대처 방법 (0) | 2021.01.30 |
| 티스토리 블로그 만들기, 카테고리 분류 (0) | 2021.01.29 |
| 티스토리 블로그 사진을 위한 화면 캡처 기능 (0) | 2021.01.28 |
| 티스토리 블로그 사진에 테두리 선 만들기 (0) | 2021.01.27 |



