안녕하세요. 오늘은 티스토리 블로그에서 글을 작성하다가 다른 분들이 소제목을 다른 방법으로 꾸며놓으신 것을 보고 처음에 따라하기도 해보고 실패하기도 하다가 제가 원하는 스타일이 있어서 알려드리려고 합니다. 박스처리 하시는 분들도 있고 라인 처리 하시는 분들도 계신데 저처럼 간결하고 눈에 잘 띄게 구분이 필요하신 분들에게 도움이 되도록 알려드립니다. 먼저 아래의 블로그 글을 봐주시기 바랍니다.
1. 유럽 국가들의 대응
최근 언론에서 다루고 있는 사회 관련 내용 중에 가장 많이 다루고 있는 주제가 코로나 바이러스 현황과 대응에 대한 것들입니다. 어서 빨리 코로나 사태가 종식되기를 바라는 마음은 국민 모두가 같은 심정일 텐데요. 오늘은 우리나라 뿐만 아니라 해외의 사정은 어떠한지 알아보도록 하겠습니다. 그중에 특히 유럽의 대응이 많이 궁금하실 것 같아서 유럽 위주로 코로나 바이러스 대응 상황을 점검해 봅니다.
제가 블로그 시작하고 한참 동안이나 소제목을 꾸미는 방법을 몰라서 위 방법을 사용했었습니다. 굵은 글씨체로 1. 가. 1) 이런 식으로 단락을 구분하고 소제목을 입력했습니다. 물론 그렇게 해도 읽는데는 문제가 없습니다만 초보 탈출을 위해 새로운 것 하나 배워보는 시간을 가졌습니다.
유럽 국가들의 대응
최근 언론에서 다루고 있는 사회 관련 내용 중에 가장 많이 다루고 있는 주제가 코로나 바이러스 현황과 대응에 대한 것들입니다. 어서 빨리 코로나 사태가 종식되기를 바라는 마음은 국민 모두가 같은 심정일 텐데요. 오늘은 우리나라 뿐만 아니라 해외의 사정은 어떠한지 알아보도록 하겠습니다. 그중에 특히 유럽의 대응이 많이 궁금하실 것 같아서 유럽 위주로 코로나 바이러스 대응 상황을 점검해 봅니다
소제목을 위와 같은 방법으로 변화시켰습니다. 처음 블로그 글과 내용은 같지만 조금 다른 인상을 줍니다. 이 글을 구독하시는 분들에게 블로그를 세심하게 꾸미고 있구나 하는 좋은 이미지일 것입니다. 그래서 여러분에게도 소제목 또는 대단원을 분류할 때 어떻게 꾸미면 좋은지 같이 배우도록 하겠습니다. 참고로 여러가지 방법을 시도해 봤었는데 그 과정이 번거롭고, 일일이 색상을 찾아야 하고, 적용하기 쉽지 않았던 방법들이 있었습니다. 그러나 그동안 제 개인적인 실패는 모두 각설하고 최종적으로 선택한 가장 간단한 방법을 알려드릴테니 잘 따라오시기 바랍니다.
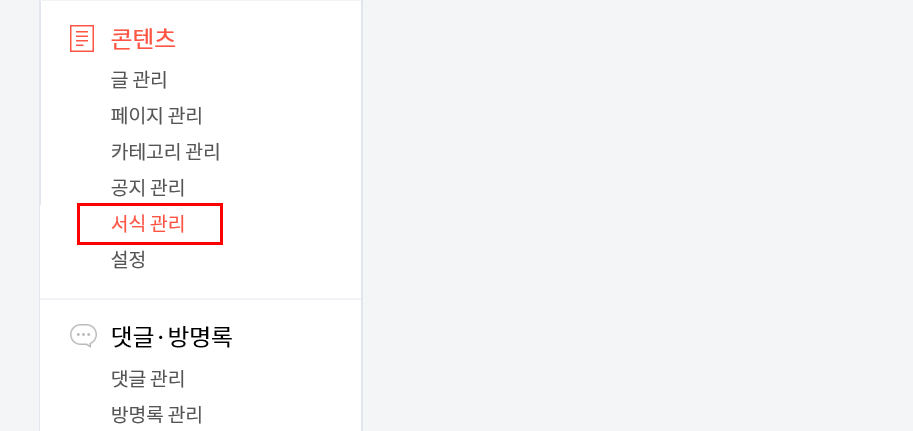
제가 알려드리고자 하는 방법은 소제목을 꾸미는 HTML 소스를 서식으로 만들어서 아무때나 불러올 수 있도록 하는 방법입니다. 외울 필요도 없고, 다시 복사할 필요도 없도록 서식으로 관리하는 방법을 선택하겠습니다. 먼저 블로그 관리자 홈에서 서식관리를 클릭해 주시기 바랍니다.

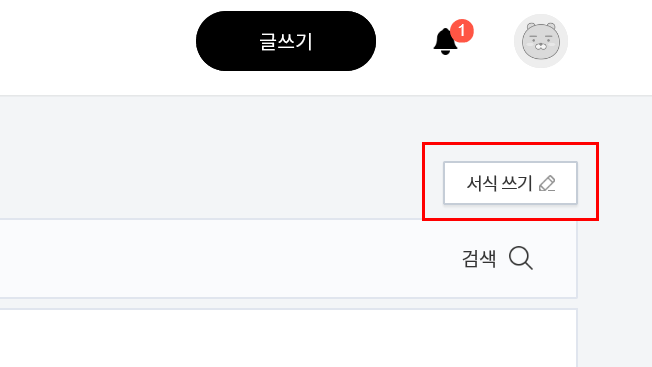
그러면 서식 쓰기가 나옵니다. 소제목을 위한 새로운 서식을 만들 것이므로 서식 쓰기를 클릭하도록 하겠습니다.

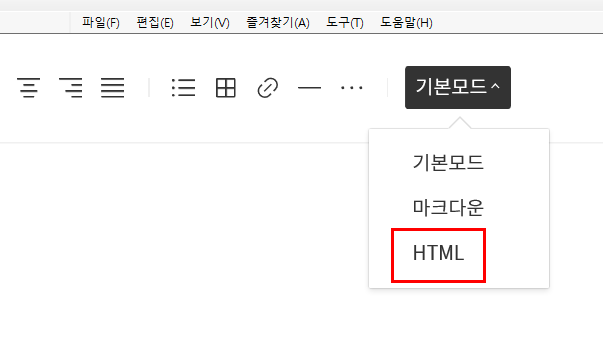
대부분 서식은 기본모드 보다는 HTML을 작성해서 사용하는 경우가 많습니다. 이번에도 HTML 소스를 입력해서 서식으로 활용할 예정이므로 HTML을 클릭해 주시기 바랍니다.

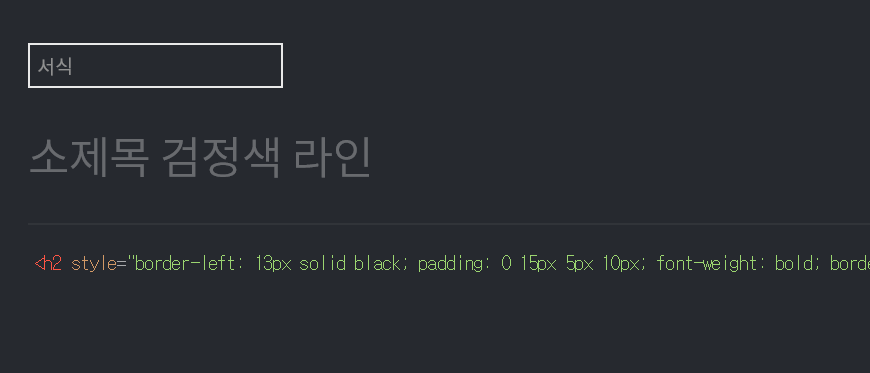
HTML 입력 화면입니다. 제목은 소제목 검정색 라인이라고 적었습니다. 여러분이 알기 쉽게 다른 제목으로 적어 주셔도 좋습니다. 나중에 다른 서식과 혼동되지 않도록 적어주시는 것이 좋습니다. 제가 검정색 라인이라고 적은 이유는 다른 색도 넣을 수 있다는 것을 의미하니 검정색을 꼭 표시하여 주시기 바랍니다.

그리고 내용란에 아래에 있는 HTML 소스를 복사해서 붙여넣기 해주세요. 위 사진처럼 입력이 됩니다. 복사 된 것이 확인되었으면 화면의 맨 아래에 있는 저장 확인을 눌러주세요
<h2 style="border-left: 13px solid black; padding: 0 15px 5px 10px; font-weight: bold; border-bottom: black 1px solid;">본문소제목넣기</h2>
본문 소제목 넣기

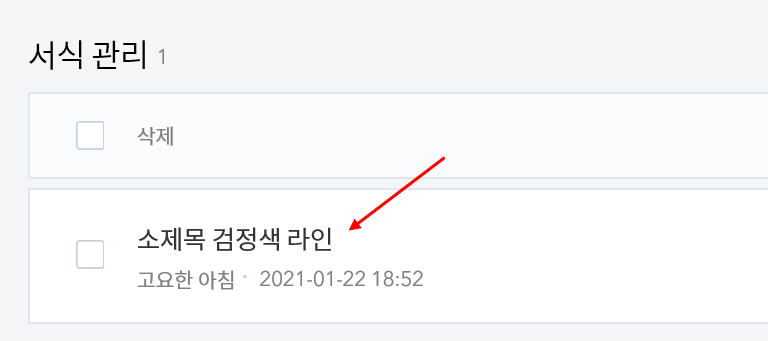
자연스럽게 화면이 바뀌면서 서식관리 화면으로 돌아옵니다. 아까는 없었던 새로운 서식 하나가 생성된 것을 확인하실 수 있습니다. 소제목 검정색 라인이라고 생성이 되어 있네요. 이제 서식으로 등록이 되었다는 것을 확인하였으니 블로그 글에 직접 적용시켜 보겠습니다. 여러분의 블로그에서 글쓰기를 하셔서 들어가 보시기 바랍니다.

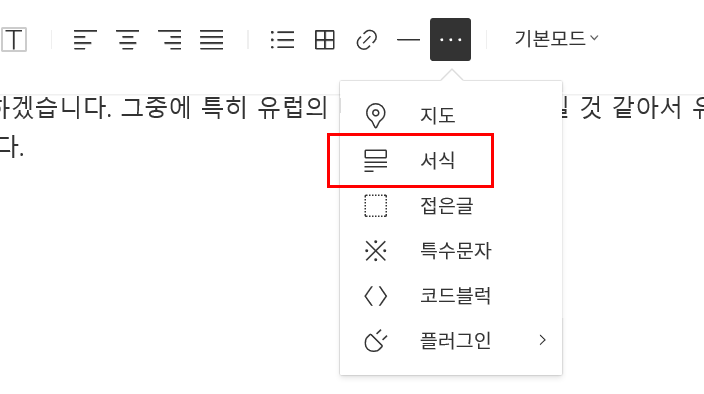
소제목을 달고 싶은 곳에 커서를 놓으시기 바랍니다. 그리고 화면의 오른쪽 상단에 있는 더보기(점 세개)를 클릭하셔서 나오는 소메뉴에서 서식을 불러오시기 바랍니다.

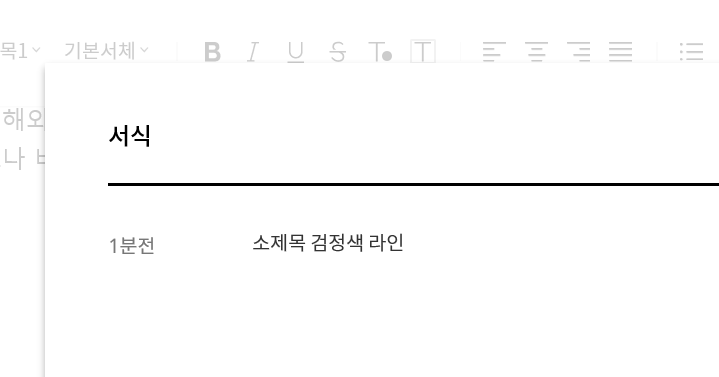
우리가 조금전 입력해 놓았던 서식이 나옵니다. 소제목 검정색 라인을 클릭해 보겠습니다.
본문 소제목 넣기
저 처럼 잘 되셨나요? 이제 소제목에 있는 '본문 소제목 넣기'를 클릭하셔서 여러분이 넣고 싶은 말로 바꾸시기 바랍니다. 그러면 완성입니다. 끝.
그런데, 서식을 꾸미고 있는 색상이 검정색이라 식상하시다구요? 다른 색상으로 변경해 보도록 하겠습니다. 강렬한 빨강색으로 변경해 보겠습니다. 조금전 보았던 HTML 소스중에 색상에 해당하는 부분을 변경하면 됩니다.
<h2 style="border-left: 13px solid black; padding: 0 15px 5px 10px; font-weight: bold; border-bottom: black 1px solid;">본문소제목넣기</h2>
색깔로 표시한 부분이 black으로 되어 있어서 검정색으로 표출되는 것입니다. 여러분이 원하시는 빨강색으로 바꾸려면 red라고 수정하시면 됩니다. 노란색을 표출시키고 싶으면 어떤 영어 단어를 입력하면 되는지 아시리라 믿습니다.
수정하셔서 다음과 같이 소스가 변경되었으면 적용시켜 보겠습니다.
본문소제목넣기
적용하는 방법은 같습니다. 서식 만들기를 들어가셔서 HTML을 불러낸 후 변경한 HTML을 적용시키시면 됩니다. 제목은 달리하셔야 하겠죠. 조금전에는 검정색이라고 했으니 이번에는 빨간색이라고 이름을 입력해 주시기 바랍니다. 저장한 후 블로그 글을 작성하시는 곳에서 소제목을 달고 싶은 곳에 커서를 위치시키고, 빨간색 라인이 있는 서식을 불러오시면 아래와 같이 나타납니다.

본문 소제목 넣기
검정색이 아닌 빨강색으로 소제목 라인이 변경되었네요. 강렬한 느낌을 주면서 눈에 확띄는 선정성이 있어 좋습니다. 빨간색만 가능할까요? 아니겠지요. 여러분의 선택에 따라 색상을 달리할 수 있습니다. 다음이나 네이버 블로그에 보시면 색상을 지정해주는 사이트가 있는데, 제 생각에는 굳이 어렵게 하지 마시고 우리가 알고 있는 영어 단어 몇자만 바꿔 주셔도 훌륭하리라 생각됩니다.
좋은 블로그 만드시기 바랍니다.
'이제는 알아도 좋을 상식' 카테고리의 다른 글
| 티스토리 블로그 한 줄에 사진 여러장 올리기 안될 때 (2) | 2021.01.30 |
|---|---|
| 티스토리 블로그 만들기, 카테고리 분류 (0) | 2021.01.29 |
| 티스토리 블로그 사진을 위한 화면 캡처 기능 (0) | 2021.01.28 |
| 티스토리 블로그 사진에 테두리 선 만들기 (0) | 2021.01.27 |
| 컴퓨터 화면 편집을 위한 알캡처 (0) | 2021.01.26 |



